GitHub Pages is a service by GitHub that allows you to host static websites for free, and it's super easy to set up. All you need is a GitHub account and a project that you wanna host. So if you already have a GitHub account that is great! but if not let's create one.
Creating a GitHub Account
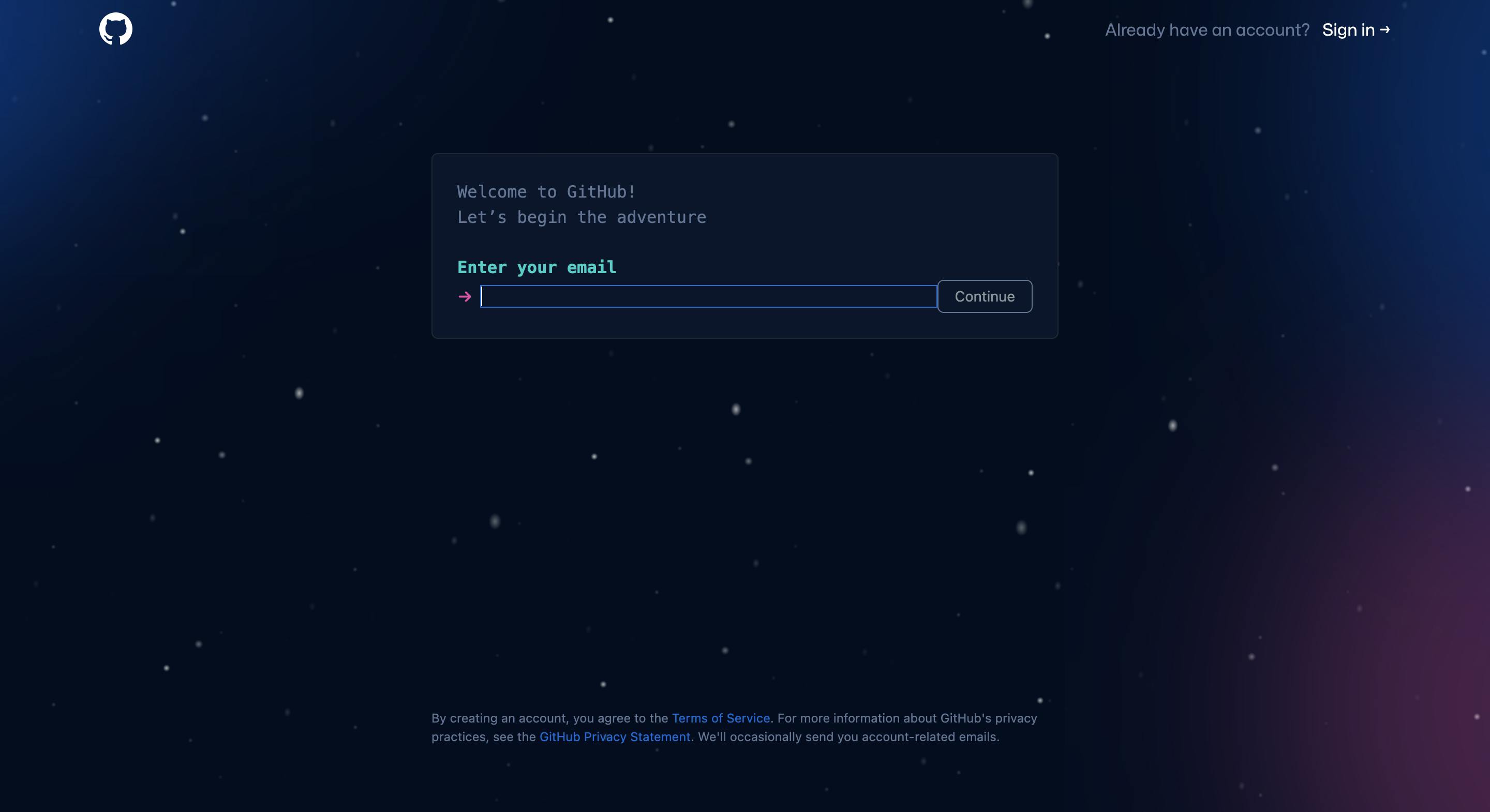
Creating a GitHub account is very easy, you can create one by visiting this link you will see this page.

Enter the required information and Viola you have a GitHub account.
Creating a Repository
There are two ways you can go creating a Repository on GitHub, but as this is beginner-focused I'd recommend you to download GitHub Desktop. This makes your interactions with the GitHub Repository very easy.
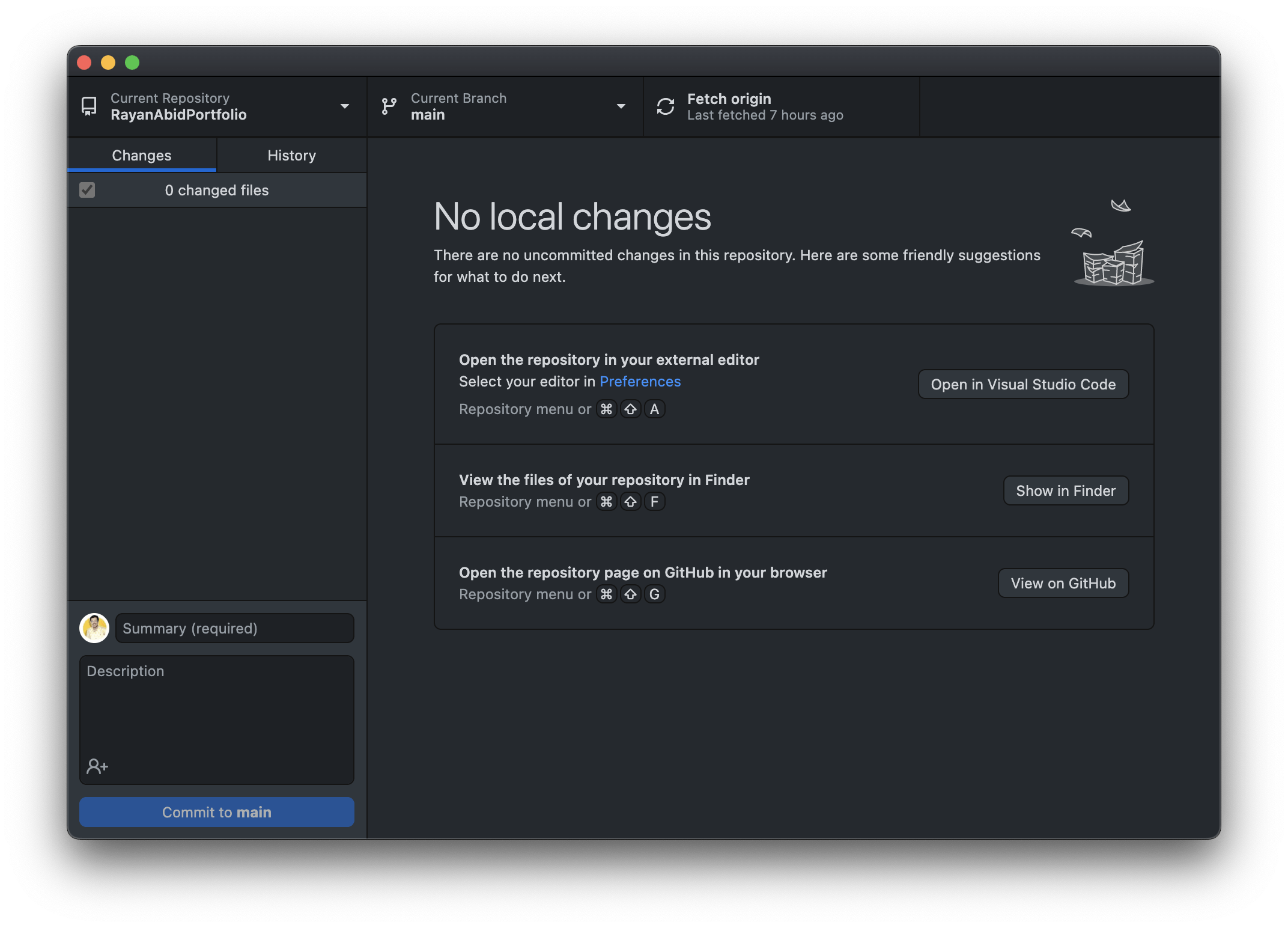
Once you have downloaded it and connected your account with it you might get something like this yours might look a bit different as you won't have any Repositories yet, but we are going to change that 😅

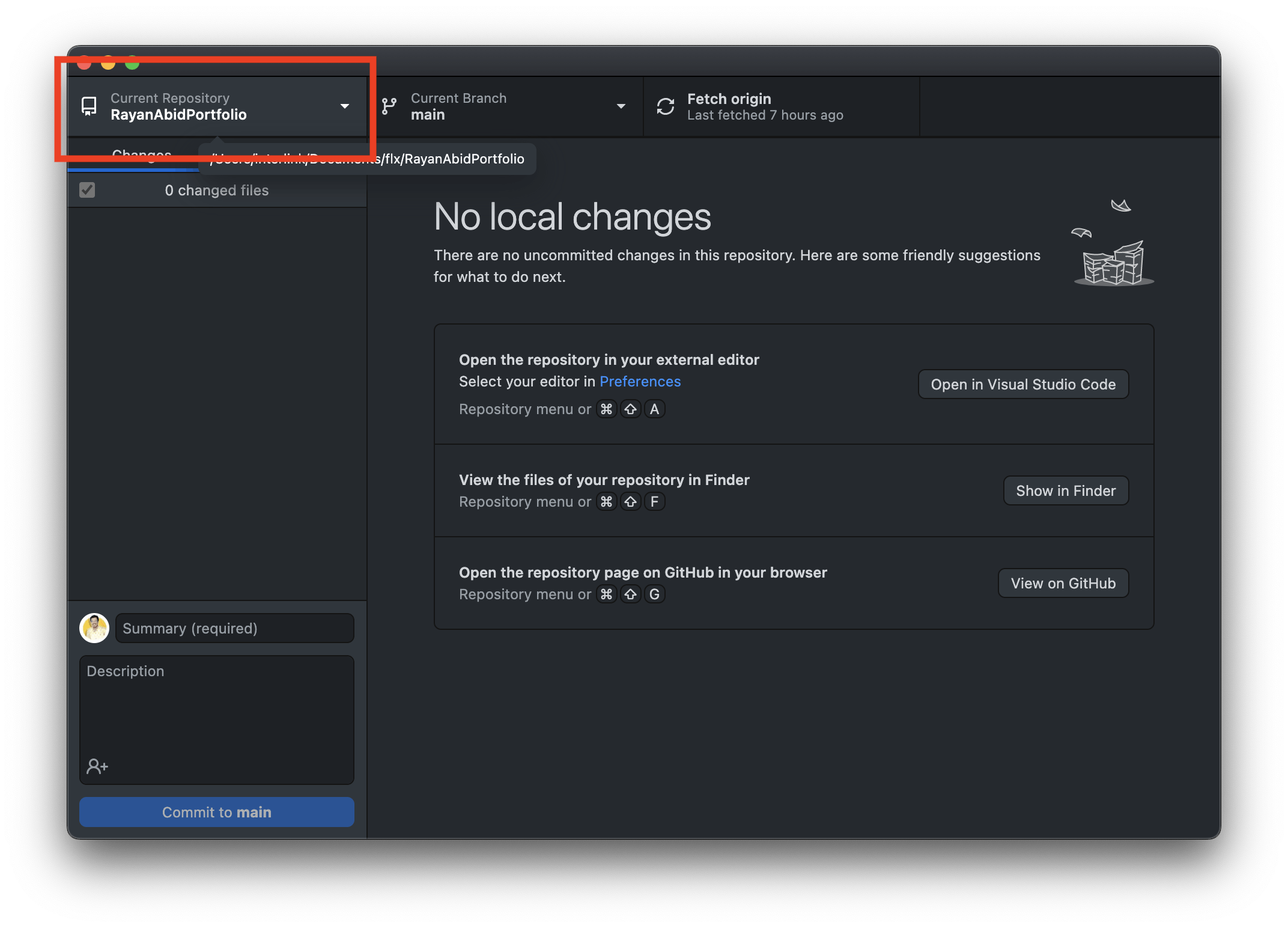
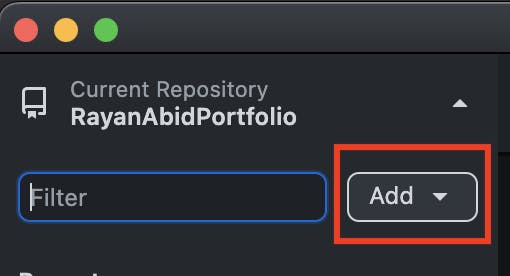
Click on the top left where you can see RayanAbid Portfolio in the screenshot or an add new repo button.

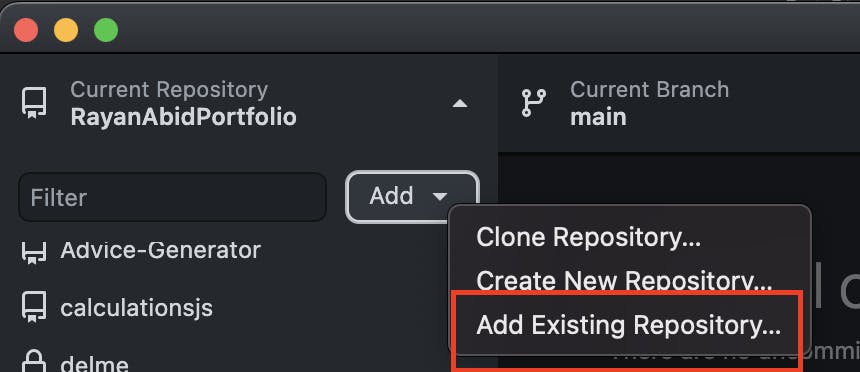
Press that Add button it will open a dropdown.

Now just click the Add Existing Repository

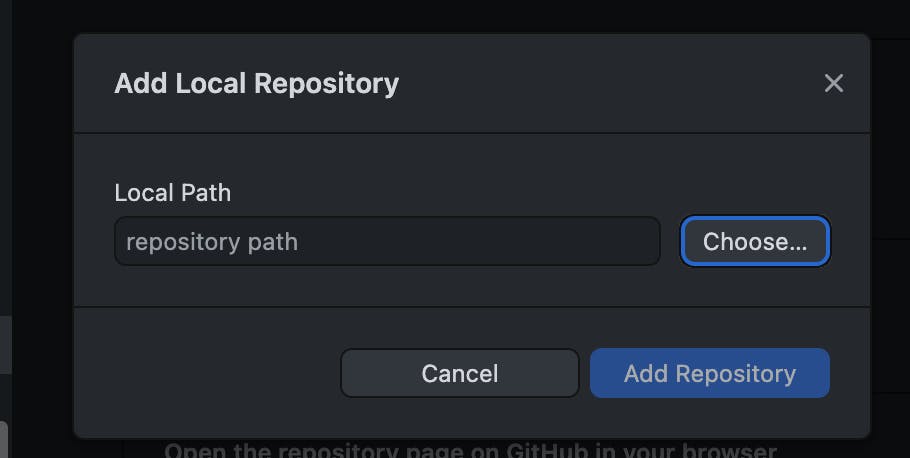
You will see this Modal click choose and navigate to the path of your project.

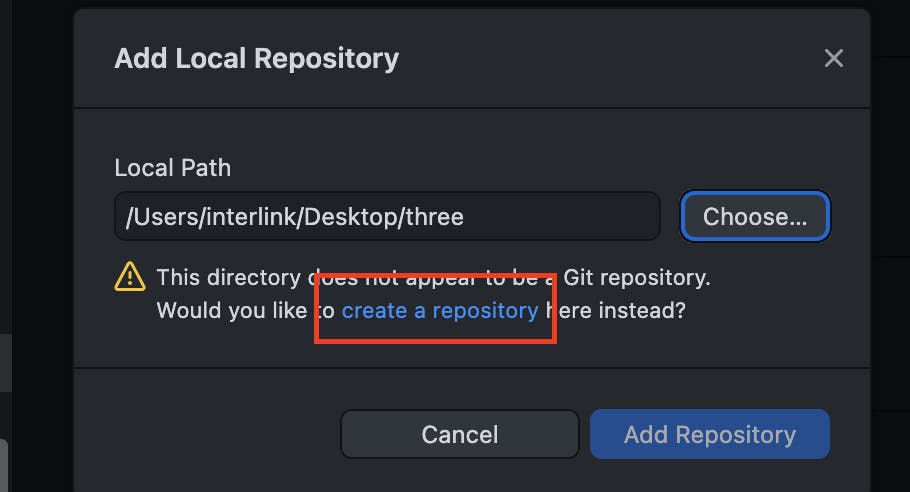
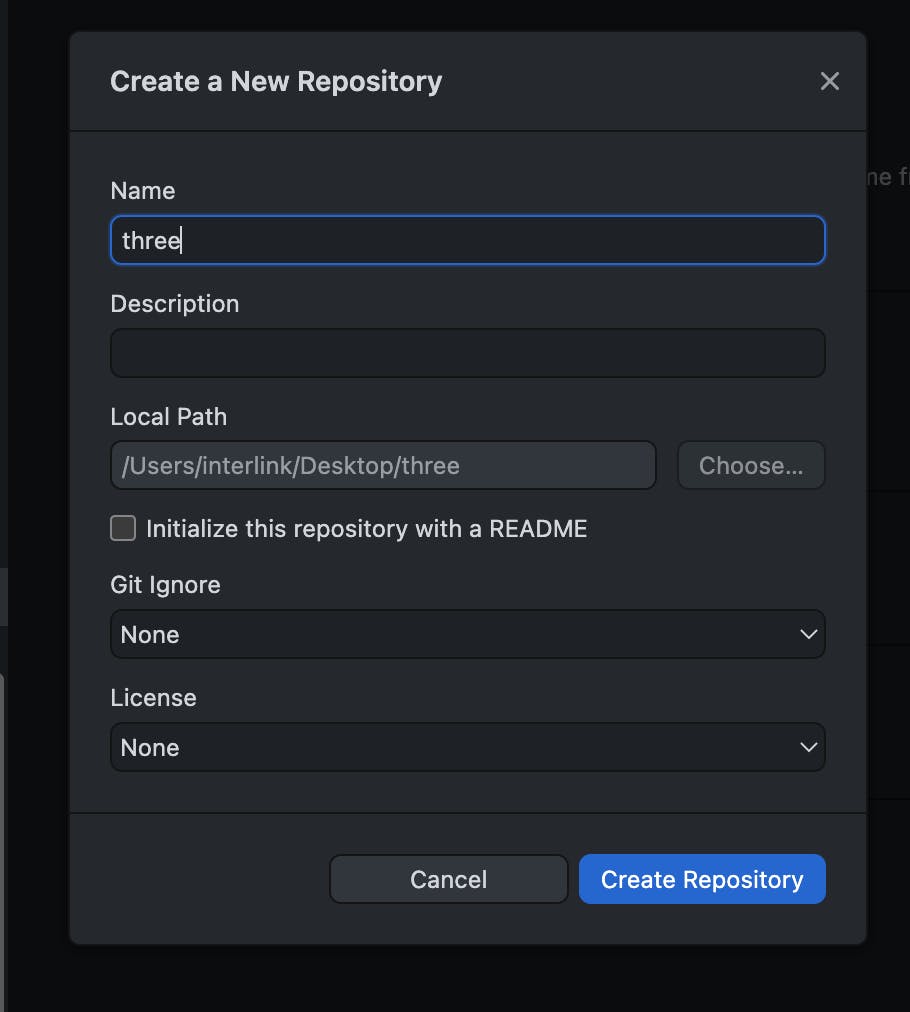
Once you have opened the folder that you want to push to GitHub you will see this create a repository link as you can see below click that.

Enter the required information and click create a repository

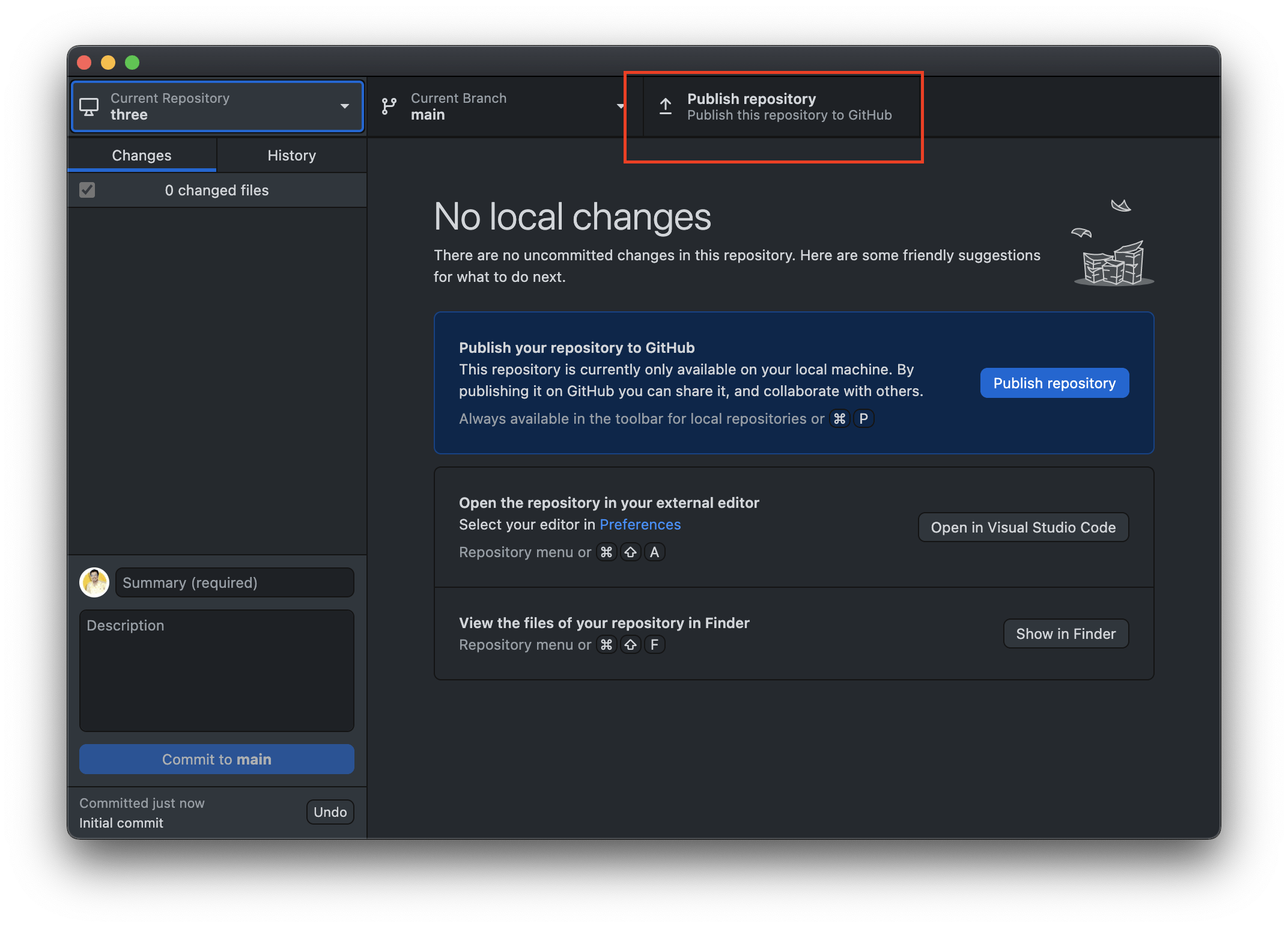
Once done you will see this button on the top center of the screen as shown in the image below click the Publish Repository button

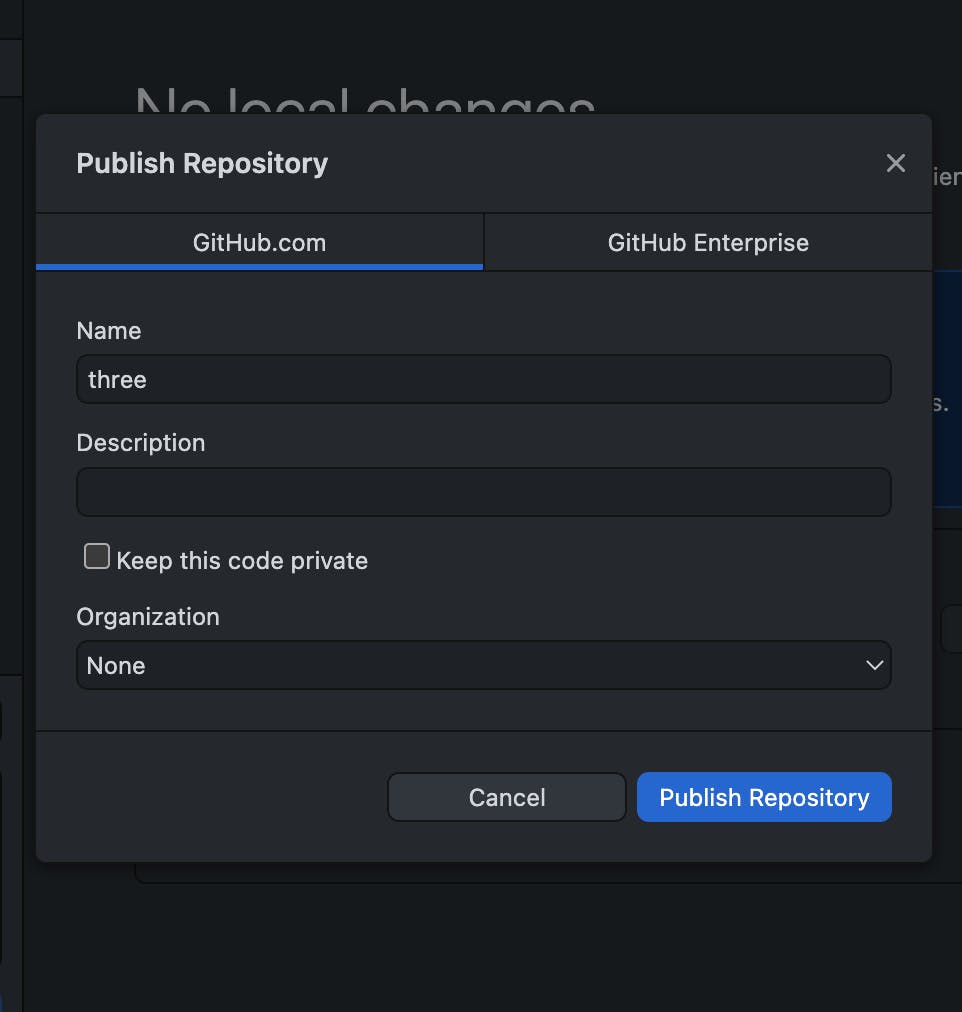
Enter information accordingly but make sure to uncheck the Keep this code private checkbox as shown in the image below.

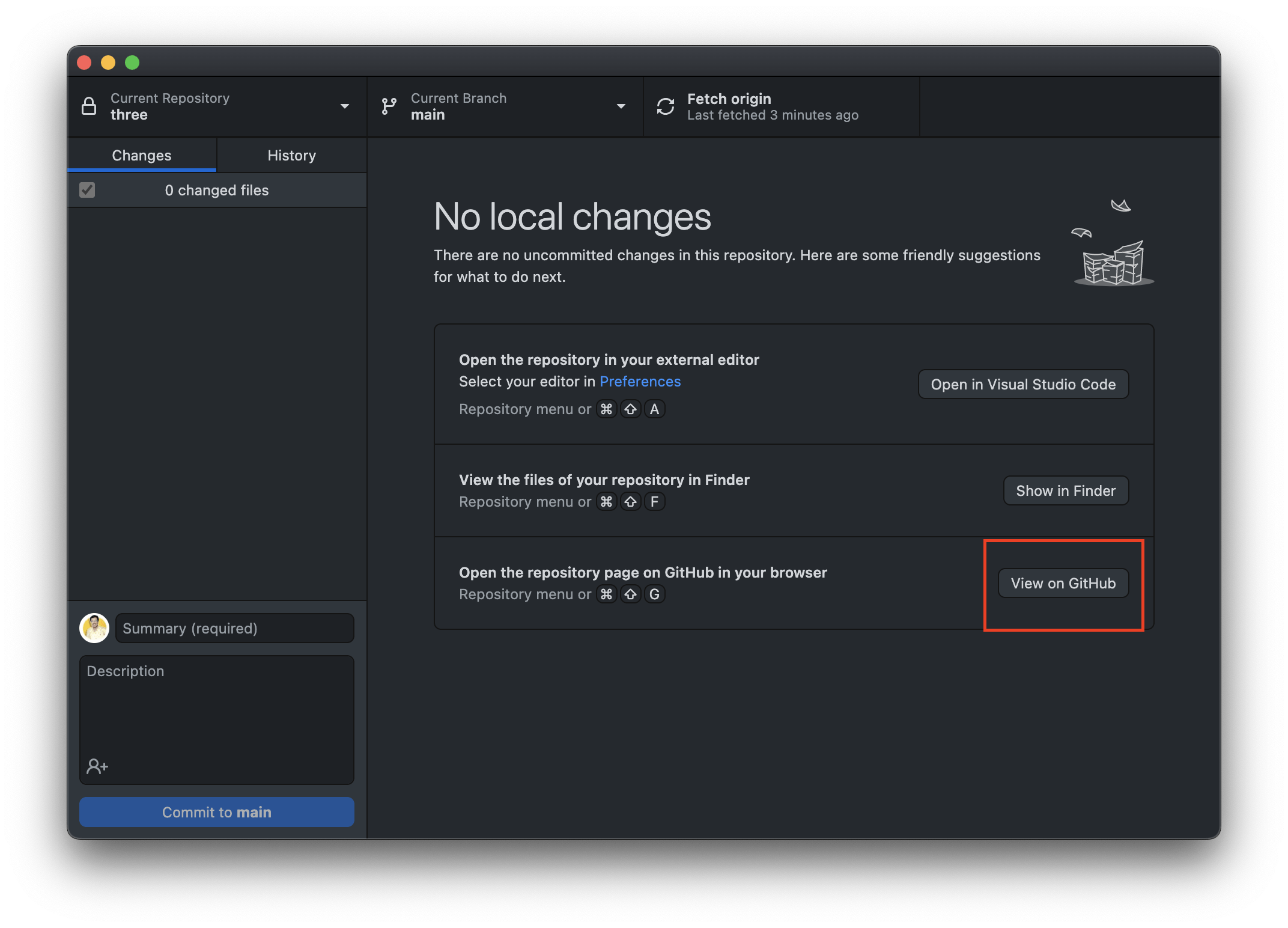
Congrats on creating your first repository

You can press the View on GitHub button to open it on GitHub.

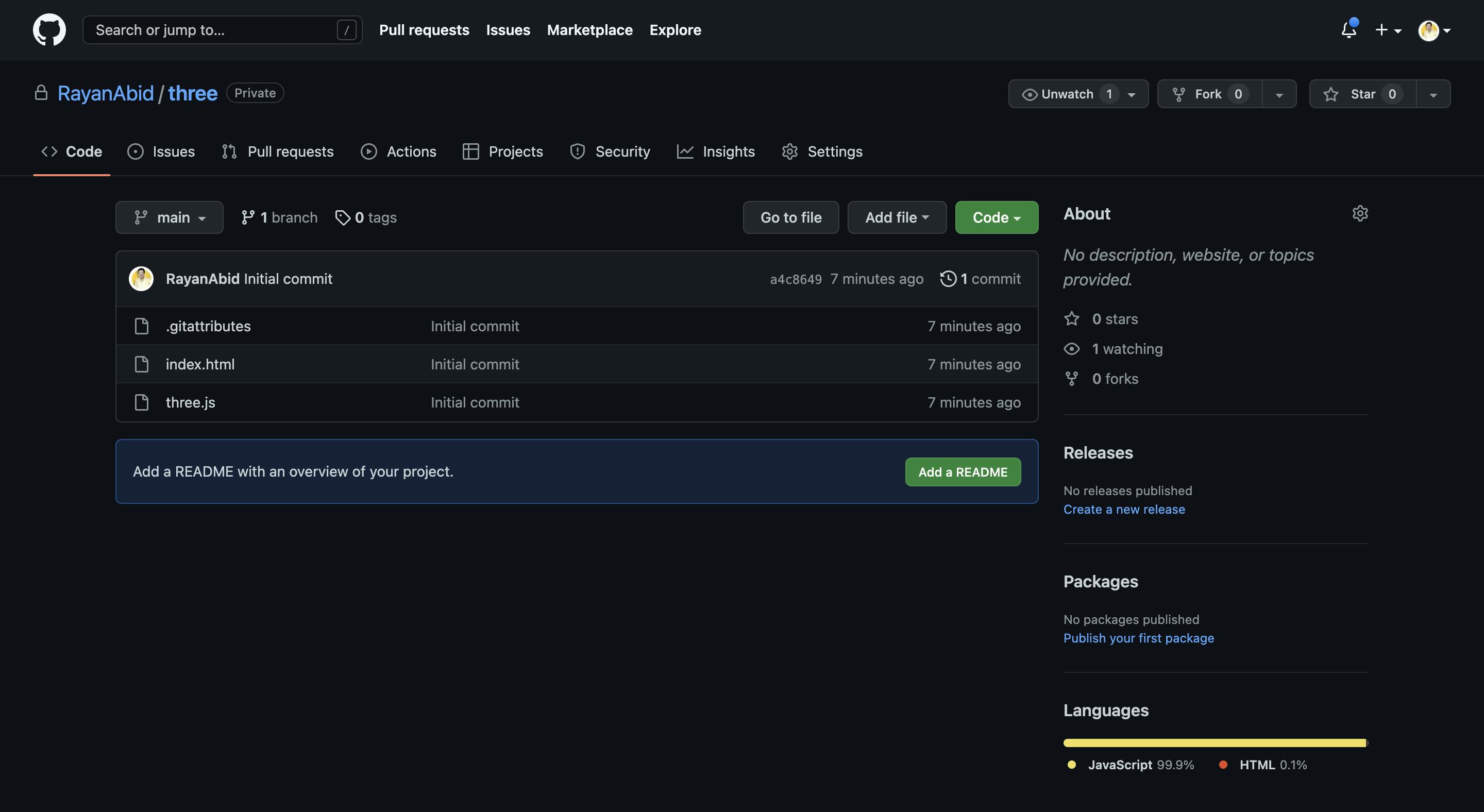
It should look something like this.

Now that we have the repo let's get to the part about why we all are here.
Hosting your project on GitHub Pages.
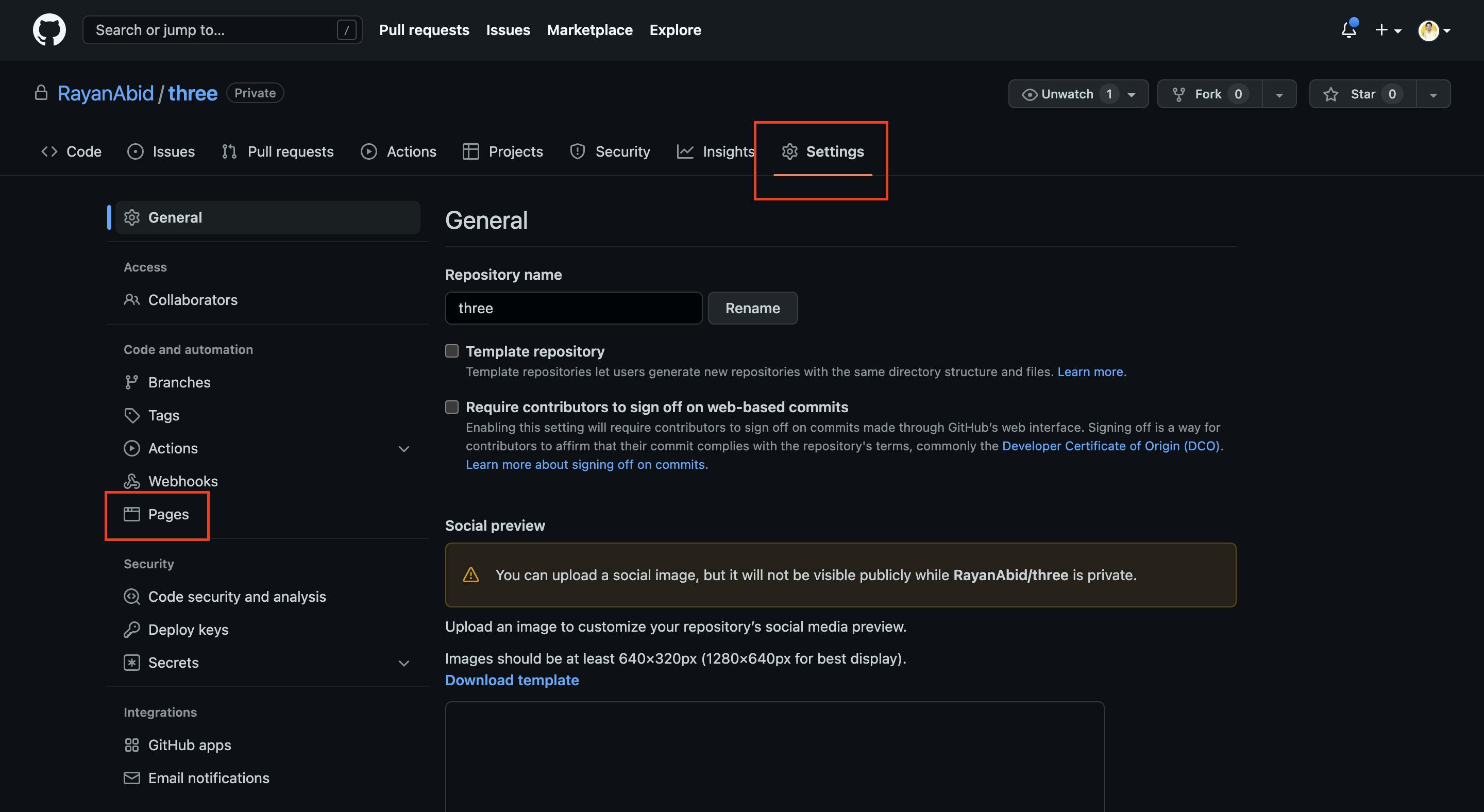
Hosting your project on GitHub Pages Is very easy. Navigate to the Settings tab and open the pages from the center-right of the screen.

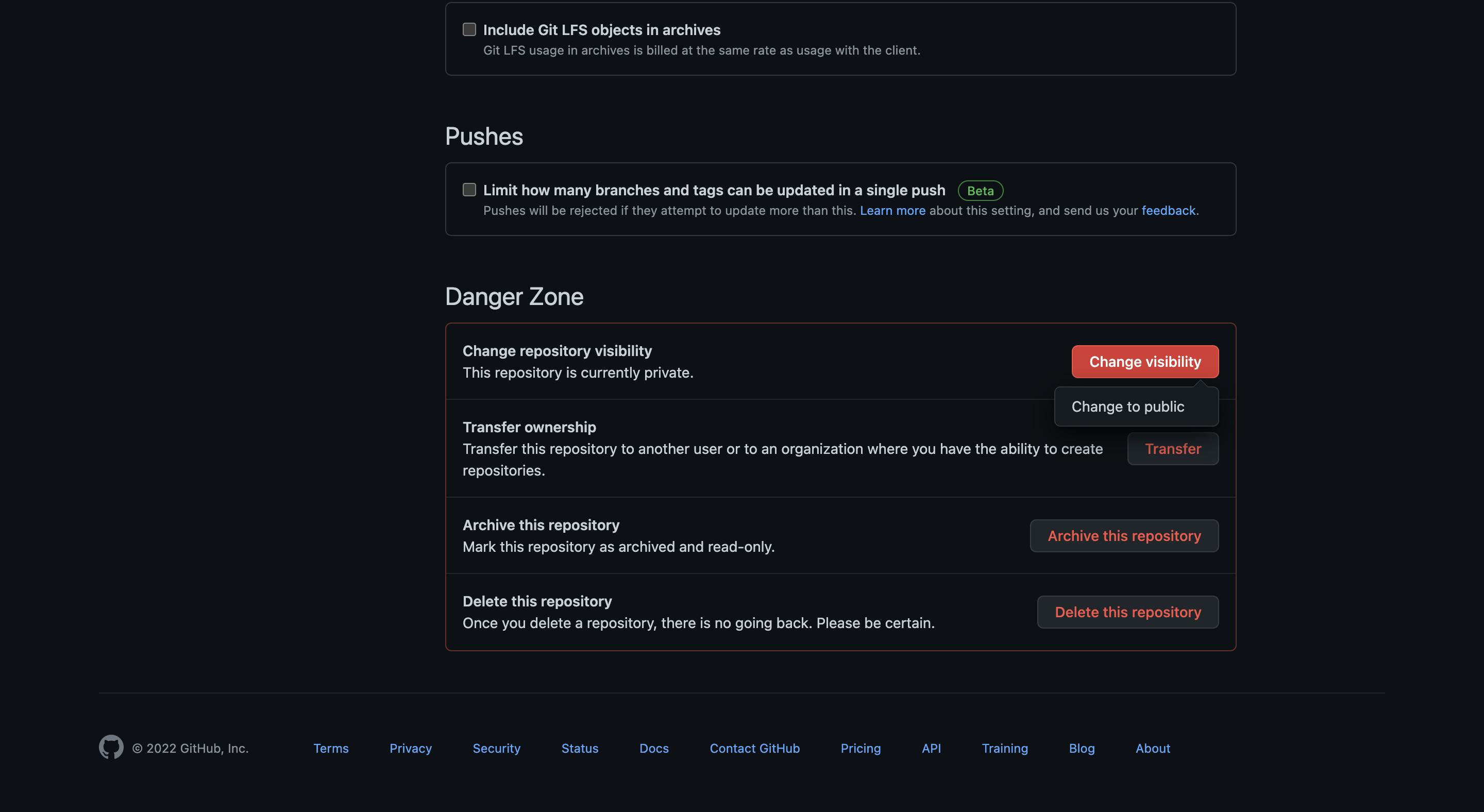
and just in case your repo is private you'll have to change its visibility to the public which you can do by scrolling to the bottom and changing your repo's visibility to Public.

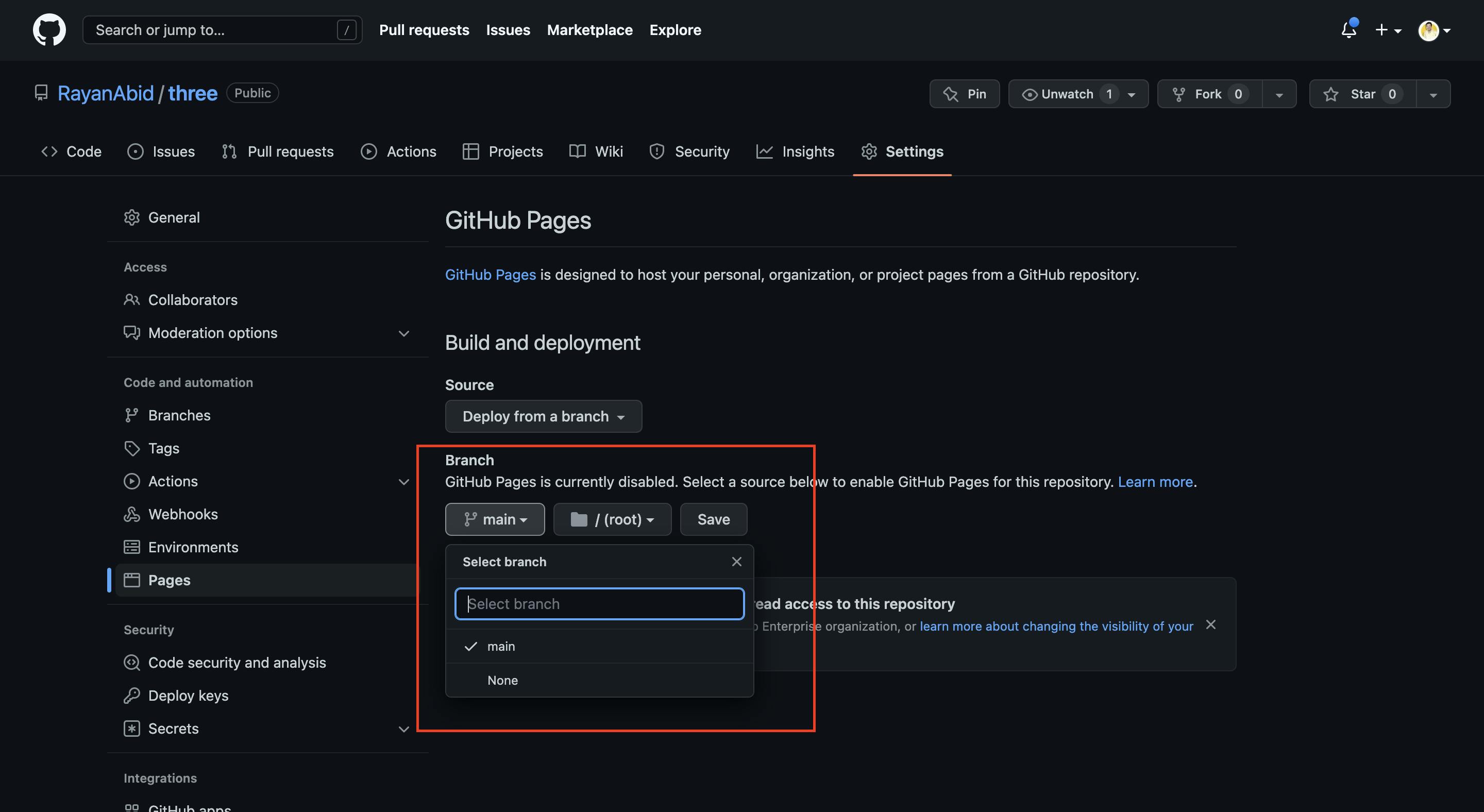
Now that we are on the pages section click the branch button and choose the branch you want to host it will be the main branch for most users but you can choose any branch you'd like to host click Save

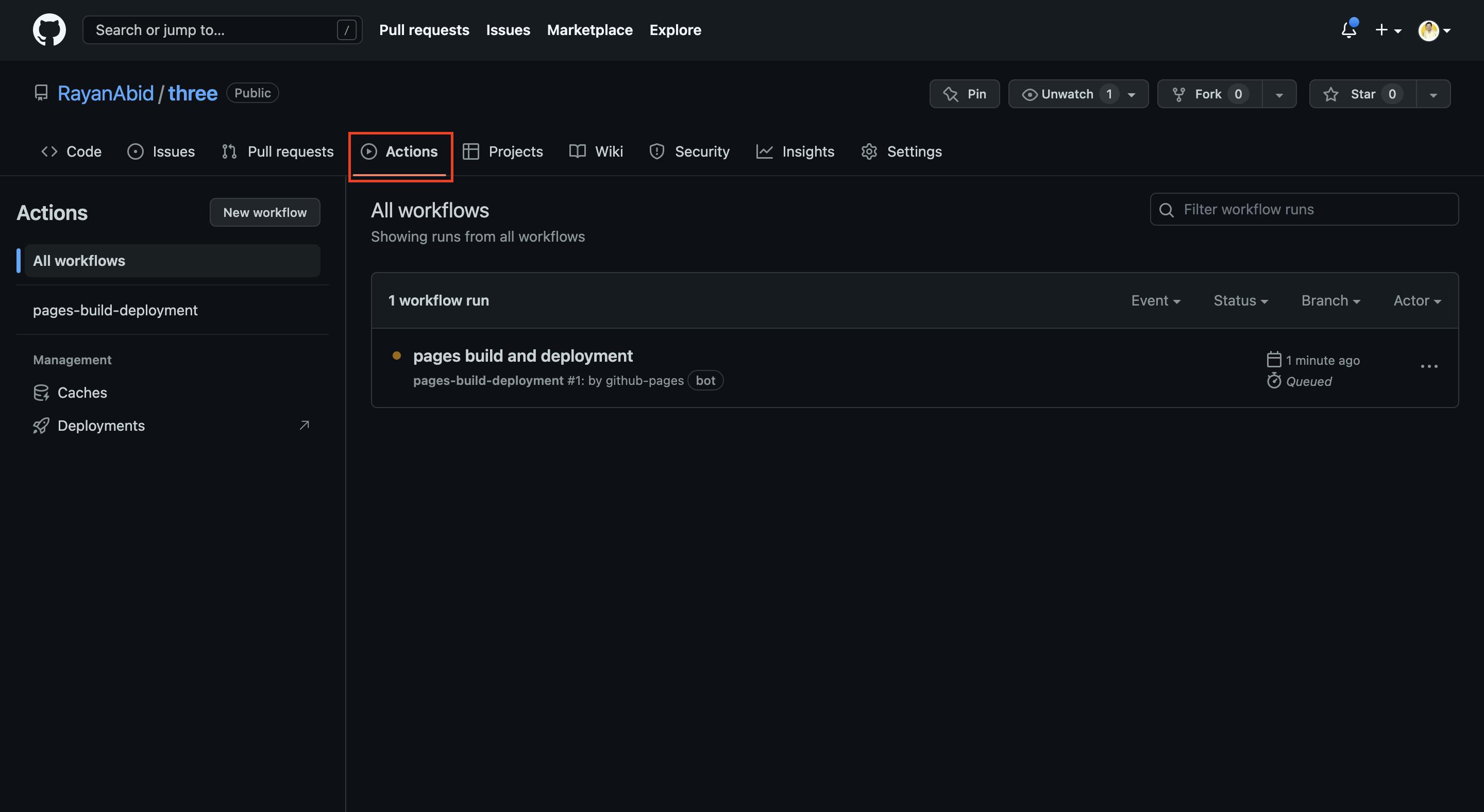
and it will start running an action which you can see on the Actions tab

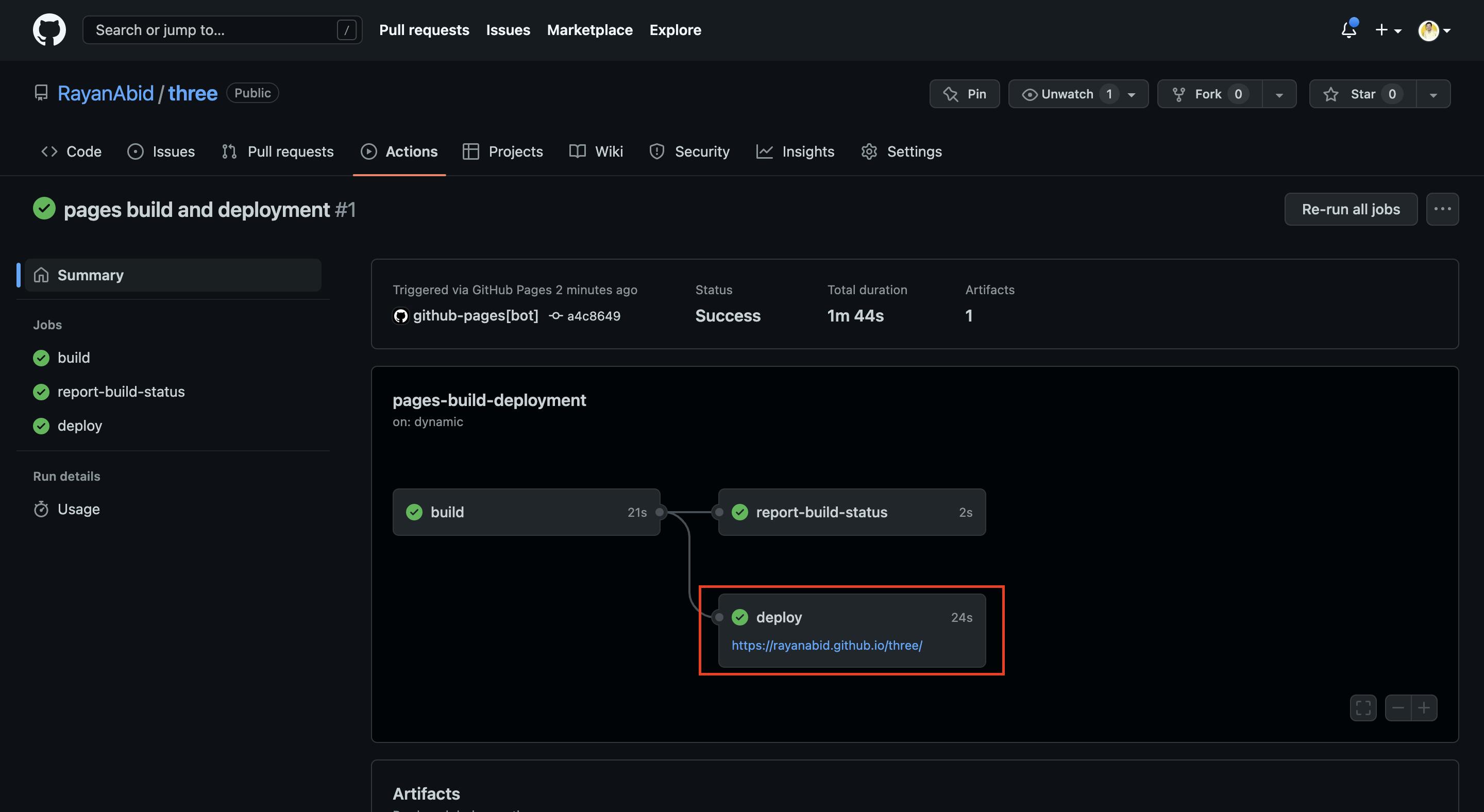
Once that is finished processing you can click the action and get the link to the hosted project.

Congrats 🎉 on hosting your first project using GitHub Pages

The project that I've hosted you can visit it here

Check out my GitHub.
Follow if you found it useful. Feel free to ask any questions. Thank you for reading